Safari versus Firefox
Heute hab ich mir mal den Safari gegönnt, da es mich doch interessiert ob der auch meine Skripte akzeptiert. Das lief soweit ganz gut und das Developer Menü (muss aber Extra aktiviert werden) macht einen nützlichen Eindruck auf mich. Aber was ich nach wenigen Minuten sagen kann, er wird nie mein Standardbrowser werden!
Keine Ahnung ob Mac User gerne verwaschene Schrift und blasse Farben sehen wollen, weil ihre Grafikkarte so toll ist oder was das MacOS da im Hintergrund anders macht. Aber hier auf einem WindowsXP System mit Röhrenmonitor sehen die Seiten mit Safari einfach Scheiße aus.
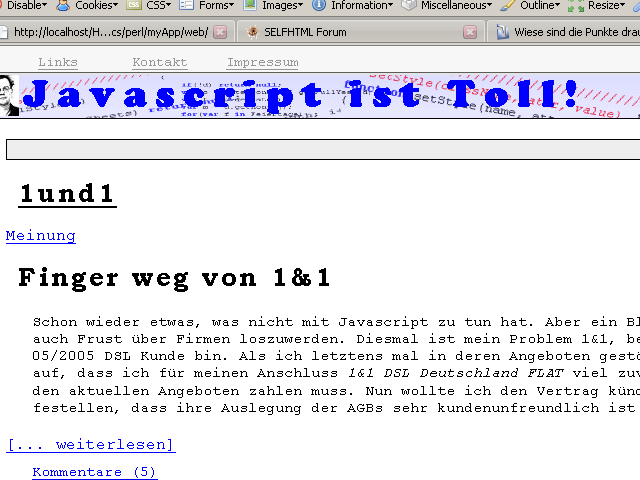
Zur Verdeutlichung zwei Screenshots von Firefox und Safari:

Auschnitt aus einem Screenshot (in Orginalgröße) im Firefox

Auschnitt aus einem Screenshot (in Orginalgröße) im Safari
wie man sieht, unscharfe Schrift und deutlich blassere Farben. Und das bei Farben, die zumindest meiner unbedeutenden Meinung nach, kräftig sein sollten. Ich benutze für die Links blue als Farbwert, auf dem unteren Bild ist das aber irgendetwas verwaschenes. Mag sein dass ich als Laie da nicht mitreden kann, aber ich finde es einfach unleserlich. Leider kann man die Glättung auch nicht abschalten, nur auf "gering" stellen, was aber das Bild oben schon darstellt.
Mir gefallen noch zwei drei Dinge nicht an dem Browser, z.b. diese albernen Bonbonartigen Scrollbalken.
Ansonsten scheint er durchaus brauchbar zu sein und vor allem schnell. Mein sortTable Skript mit 200 Zeilen läuft mehr als 10x so schnell (100ms gegenüber 1300ms). Da ich aber in der Praxis (noch) eher wenige JS lastige Anwendungen und Internetseiten benutze, werde ich weiterhin Firefox verwenden, aber ein bisschen Appetit hat der Safari schon gemacht. Auf jeden Fall auch eine Alternative zu Opera.
ähnliche Artikel
- 4. Februar 2024 -- Firefox Tableiste anpassen (0)
Mal wieder ein Beitrag aus der Kategorie "Firewfox...
- 12. März 2020 -- Firefox entfernt nützliches (about:config) (0)
Ich nutze meinen ehemaligen Lieblingsbrowser nur noch...
- 8. November 2019 -- Firefox entfernt nützliches (RSS Feeds) (0)
Das ist zwar schon ein Jahr her, dass die Funktion...
2905 mal gelesen.
2 Kommentare
Leave a comment »
Seiten:
9. Dezember 2008: 14:35
Safari nutzt lediglich die äußerst miserable ClearType-„Technologie“ von Windows XP. Wenn du dir die Mühe machen würdest und die Unterschiede zur Quartz-Technologie von Mac OS X siehst, dann ist ClearType klar unterlegen.
Safari ist halt nichts für Windows, da die Umgebung fremdartig ist. Unter OS X ist er ein Genuss, auch wenn ich generell Firefox nutze.
9. Dezember 2008: 16:02
Mangels Kenntnisse und Möglichkeiten kann ich mir leider nicht die Unterschiede klar machen. Bleibt die Frage, warum Firefox (zum Glück) nicht die miserable Technologie unter Windows nutzt? Bzw. warum der „Fremdkörper“ Safari es tut?
Das Neuste
Kategorien
am meisten gelesen
zuletzt kommentiert
Archiv
Wortwolke
Browser String überwachung Privatsphäre Drag&Drop LED linux Laufschrift Tool Animation Wordpress google Firefox Javascript about:config Bugs Datenschutz prototype LED Scroller OOP