Firefox overflow:auto Bug
Firefox 3.x (und soweit ich das rausbekommen habe auch die Versionen davor) zeigt unter Umständen in einem pre-Tag, keinen Scrollbalken an wenn die Schriftgröße geändert wird. Das passiert wenn der Inhalt nur über eine Zeile geht und die Schriftgröße verkleinert wurde.
Beispiele
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
ohne font-size
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
mit font-size:small
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
mit font-size:large
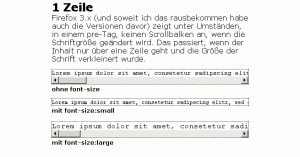
Der Screenshot im Firefox 3.x sieht so aus:

Screenshot: Firefox 3
Lösung
Das Problem tritt nicht mehr auf, wenn dem pre-Tag ein padding Wert > 0 gegeben wird.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
mit padding-bottom:1px
Der IE
Der IE hat auch hier Probleme, sowohl die Version 6 als auch 7, zeigen zwar den Scrollbalken an, aber die Höhe des gesamten Elements mit Scrollbalken, ist nur noch so hoch wie der Scrollbalken. Dadurch läßt sich der Inhalt nicht mehr lesen.

Screenshot: IE 7
Hier hilft es nur, wenn der Inhalt eine Leerzeile am Schluss enthält. Das verhindert auch den Bug im Firefox.
Nachtrag
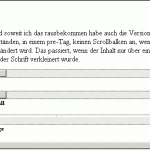
[EDIT 24.3.2009] Herrlich :-) - Jetzt zu Hause - mit vermutlich einer anderen Firefox Version (3.0.7 ) - tritt der Fehler nicht auf. Dafür aber ein anderer, bzw. der Gleiche unter anderen Umständen. Wenn dieses pre-Tag in einer Tabelle ist, erscheint kein Scrollbalken:
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. |
pre-Tag mit overflow:auto in einer Tabelle
Auch der IE 6 hat dieses Problem. Zumindest für den Firefox habe ich hier eine halbe Lösung gefunden, white-space: pre-wrap; bewirkt, dass eine überlange Zeile umgebrochen wird. Also keine Scrollbalken im Element, aber auch keine auf der Seite.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. |
Ganz absurd ist es, dass ich in in und derselben Version vom Firefox (die oben erwähnte 3.0.7), zwei unterschiedliche Darstellungen, des oben gezeigten Bugs habe. Naja, da fällt mir nichts mehr zu ein.
P.S. und man muss hier auch mal positiv Opera erwähnen, sowohl die 9'er als auch die 8'er Versionen stellen alles so dar, wie es sein sollte. Morgen teste ich das auch noch im Safari und IE 7.
Morgen: Safari 3.1.2 hat zwar kein Problem mit dem scrollen beim verändern der Schriftgröße, aber kann auch innerhalb der Tabelle die Scrollbalken nicht einschalten.
Der IE 7 reagiert wie der IE 6 - katastrophal! Kein Inhalt ist lesbar, weil der Scrollbalken alles überdeckt und innerhalb der Tabelle brechen diese Browser in beiden Fällen nicht um.
ähnliche Artikel
- 12. September 2007 -- focus() Probleme mit Firefox (6)
Firefox hat seit Urzeiten Probleme damit in bestimmten...
- 4. Februar 2024 -- Firefox Tableiste anpassen (0)
Mal wieder ein Beitrag aus der Kategorie: "Firefox...
- 12. März 2020 -- Firefox entfernt nützliches (about:config) (0)
Ich nutze meinen ehemaligen Lieblingsbrowser nur noch...
2666 mal gelesen.
Noch keine Kommentare
Das Neuste
Kategorien
am meisten gelesen
zuletzt kommentiert
Archiv
Wortwolke
LED Tool Javascript Browser Wordpress prototype linux LED Scroller about:config Privatsphäre Drag&Drop Laufschrift google String überwachung Firefox Datenschutz Animation OOP Bugs