10. Oktober 2022 - 16:26
Da ich bevorzuge PDF's mit einem externen Viewer zu lesen, möchte ich diese downloaden und dann lesen. Mittlerweile haben aber alle Browser einen PDF-Viewer und damit ein erhöhtes Scherheitsrisiko eingebaut und automatisch aktiviert, muss ich diesen deaktivieren. Das wollte ich im Brave Browser machen. Aber da mich das mehr Zeit, als notwendig gekostet hat, weil ich zunächst über veraltete (von 2019) Forenbeiträge gestolpert bin und nach den "Advanced" Einstellungen gesucht habe, schreibe ich diesen Blogbeitrag.
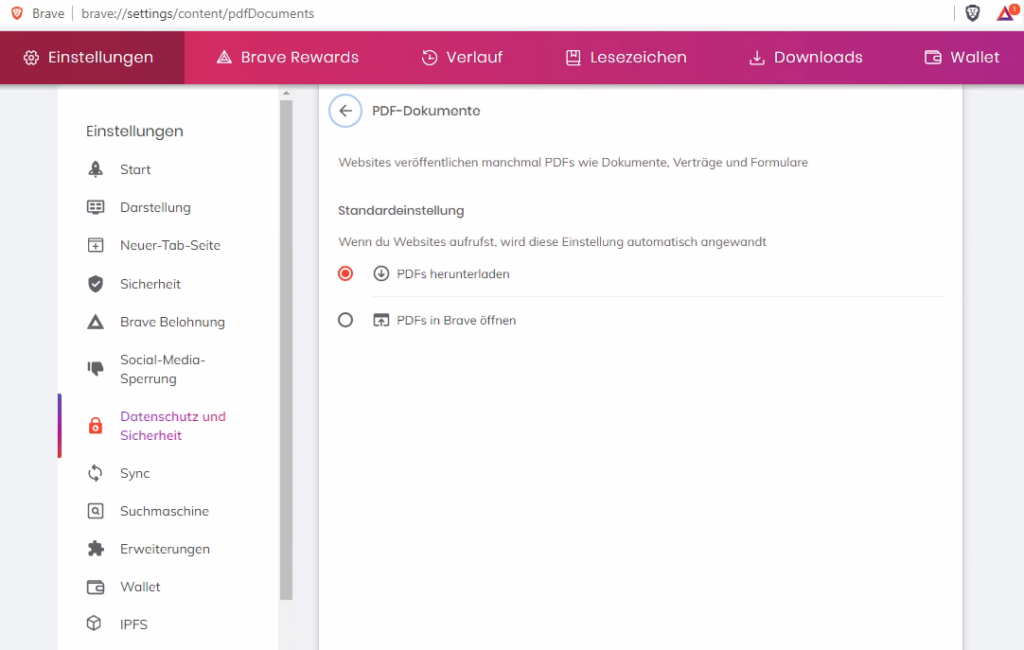
In der aktuellen Brave Version (1.42.xx) befindet sich die Option zum deaktivieren des PDF Viewers im Einstellungsmenü unter "Datenschutz und Sicherheit" dort weiter zu "Website- und Sicherheitseinstellungen". Hier muss nach unten gescrolled werden und die Option "Zusätzliche Inhaltseinstellungen" aufgeklickt werden. Dann die Option "PDF-Dokumente" anklicken und dort endlich gibt es dann die notwendige Einstellung.
27. Januar 2010 - 12:31
Ich frag mich warum ich diesen Artikel nicht schon viel früher geschrieben habe. Ich habe diese Probleme schon viele Male gelesen und immer wieder musste ich selbst suchen wo das Problem liegt. Ich habe also oft genug selbst mit diesen Problemen zu kämpfen gehabt und habe wertvolle Lebenszeit damit verschwendet, Bugs zu finden, die keine waren.
Deshalb habe ich hier mal die Liste der größten und am schwersten zu findesten IE Bugs beim programmieren von Javascript, zusammengestellt.
[... weiterlesen]
12. September 2007 - 12:34
Firefox hat seit Urzeiten Probleme damit in bestimmten Fällen den Fokus auf ein Textfeld zu setzen. Einmal, wenn der Fokus unmittelbar nach einem onblur Event gesetzt werden soll und wenn vor dem Fokus ein alert() Fenster geöffnet wird.
Die Lösung, die in obigen Artikel beschrieben wird, autocomplete deaktivieren, funktioniert zumindest in der 2'er Version nicht mehr. Die einzige Lösung scheint ein Timeout zu sein, der unmittelbat nach dem alert() oder dem Blur Event aufgerufen wird. Dazu reicht ein Timeout von einer Millisekunde.
Beispiel
function setFocus(el) {
var self = el;
if(el.value) return;
alert('Kein Text!');
window.setTimeout( function() { self.focus();}, 1);
} |
function setFocus(el) {
var self = el;
if(el.value) return;
alert('Kein Text!');
window.setTimeout( function() { self.focus();}, 1);
}
Beschreibung
Beim verlassen der Felder wird geprüft ob ein Text eingeben wurde. Ist das Feld leer, erscheint eine Meldung. Nach dem wegklicken des Meldungsfensters soll das entsprechende Eingabefeld den Fokus erhalten. Im ersten Fall nach einem kurzen Timeout im zweiten ohne
1. September 2007 - 11:41
Mit dem folgenden Code sollte sich die Breite des Scrollbalken des Browserfenster berechnen lassen.
[... weiterlesen]
31. August 2007 - 10:46
Ich hab mal wieder ein altes Stück Code ausgegraben, was vielleicht für den einen oder anderen nützlich sein könnte. Die Frage ist, wie kann man ein Array mischen? Ich verwende hier wieder Array.prototype um das Array Objekt um die Methode shuffle() zu erweitern.
[... weiterlesen]
15. Oktober 2006 - 23:41
Die Frage war, wieviele Tage sind seit einem Datum vergangen und kann das Date Objekt auch mit einem Datum vor dem 1.1.1970 umgehen?
[... weiterlesen]
12. September 2006 - 20:32
Wird mal wieder Zeit für ein bisschen Javascript. Da ständig Lösungen von Fragen in Foren bei mir auflaufen, hier eine, um die GET Parameter mit Javascript abzufragen.
[... weiterlesen]
19. Mai 2006 - 23:56
Weil's so grad schön war. Diesmal eine Funktion, um die Quersumme einer Zahl zu ermitteln:
Number.prototype.quersumme = function(forceOneDigit) {
var z = this.toString().split('');
for (var i=0, quer=0; i < z.length; quer+=z[i++]-0);
if( forceOneDigit && quer > 9) return quer.quersumme(forceOneDigit);
return quer;
} |
Number.prototype.quersumme = function(forceOneDigit) {
var z = this.toString().split('');
for (var i=0, quer=0; i < z.length; quer+=z[i++]-0);
if( forceOneDigit && quer > 9) return quer.quersumme(forceOneDigit);
return quer;
}
Beispiel
Nachtrag
Und wieder mal gab es zum Thema einen Thread im selfhtml Forum, wo donp eine sehr effektive und schnelle Lösung präsentierte.
Das sieht dann so aus:
Number.prototype.quersumme = function() {
return this < 10 ? this : this % 9;
} |
Number.prototype.quersumme = function() {
return this < 10 ? this : this % 9;
}
10. Februar 2006 - 08:22
Um die Mausposition mit Javascript zu ermitteln, kann man folgende Funktion verwenden.
[... weiterlesen]
3. Februar 2006 - 11:00
Die Position und die Maße eines HTML Elementes, lassen sich mit folgender Funktion bestimmen:
[... weiterlesen]