Firefox 8 und das Audio Tag
Mittlerweile wird HTML5 immer häufiger eingesetzt. Vor allem die Multimedia Tags <audio> und <video> sind verlockend, da sie vom Flashbalast befreien und eine leichte Integration von Musik und Videos in eine Internetseite versprechen. Neben den Problemen bei der Unterstützung der unterschiedlichen Formate, gibt es aber noch hin und wieder Darstellungsprobleme.
Kürzlich tauchte in einem Forum, bei einer Frage, eine Merkwürdigkeit im Firefox auf, wenn ein Audio Tag mit controls eingebunden wird. Sobald der Browser beginnt die Inhalte zu laden, wird dieses Icon, zum symbolisieren des Vorladens, angezeigt. Ist das Vorladen beendet, wird es wieder ausgeblendet. Das hat zur Folge, dass die Bedienelemente anfangen zu springen und dadurch zum Teil der Eindruck erweckt wird, diese können nicht mehr benutzt werden. Alle anderen Browser, die das Audio Tag darstellen können, haben dieses Problem nicht.
Audio Tag ohne Maßangaben
Der Audioplayer ohne Angaben. Die Bedienelemente sind alle erreichbar, aber sobald Play gedrückt wird, macht er Platz für ein Icon und vergrößert sich nach oben.
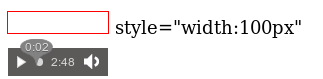
Audio Tag 100 Pixel breit
Ist die Breite zu klein wird es kniffelig. Wie am roten Rahmen erkennbar ist, sind die Bedienelemente nicht mehr dort, wo sie angezeigt werden und sobald Play gedrück wird springt das angezeigte Element komplett aus dem Bereich. Damit der Audioplayer bedienbar bleibt muss eine Breite von mindestens 300px angegeben werden.
style="width:100px"
Screenshots
Um das zu verdeutlichen zwei Screenshots, die das Problem zeigen:
 Das Audio Tag vor dem Laden
Das Audio Tag vor dem Laden
 und danach
und danach
Audio Tag mit Breite und Höhenangabe
Um das springen zu vermeiden muss eine Höhe von mindestens 64px angegeben werden. Das hat aber zur Folge, dass in den anderen Browsern z.T. dieser Bereich mit einem weissen Rahmen versehen wird, der sich auch nicht über das CSS entfernen läßt.
style="width:200px;height:64px"
ähnliche Artikel
- 4. Februar 2024 -- Firefox Tableiste anpassen (0)
Mal wieder ein Beitrag aus der Kategorie: "Firefox...
- 12. März 2020 -- Firefox entfernt nützliches (about:config) (0)
Ich nutze meinen ehemaligen Lieblingsbrowser nur noch...
- 8. November 2019 -- Firefox entfernt nützliches (RSS Feeds) (0)
Das ist zwar schon ein Jahr her, dass die Funktion...
3663 mal gelesen.


2 Kommentare
direkt zum Formular »
Seiten:
9. Januar 2012: 16:17
Der like Button wuerde sich gut auf der Seite machen, oder finde ich ihn nur nicht?
18. Januar 2012: 23:33
Danke.
Aber ich bin kein Facebookmitglied.