4. Dezember 2024 - 18:49
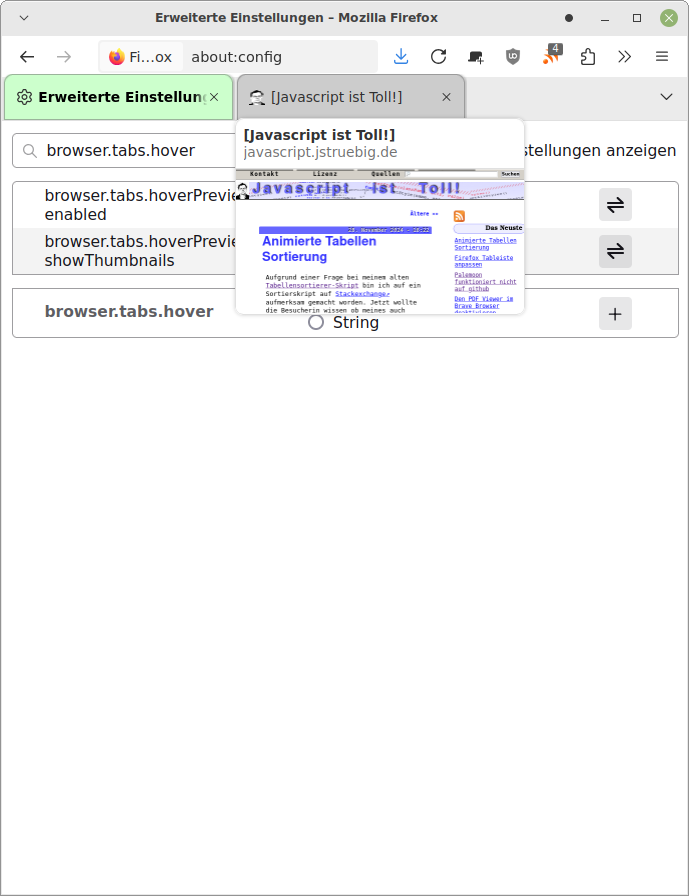
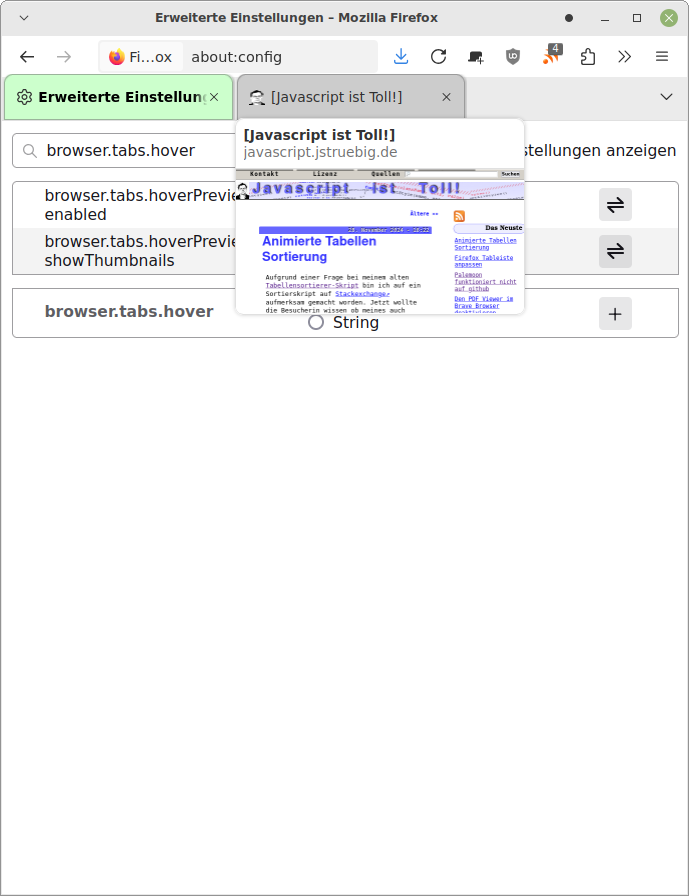
Firefox entfernt nicht nur nützliches (sie haben die Möglichkeit des sortieren der Werte nicht mehr eingeführt), sondern bringt auch hin und wieder neues überaschendes. Ab der Version 129.0 (und endgültig in 131.0) des Firefox gibt es eine Funktion, die der ein oder andere vielleicht nützlich findet. Wenn man mehrere Tabs geöffnet hat erscheint beim überfahren der nicht aktiven Tabs mit der Maus ein Popup, dass je nach Einstellung, entweder nur die URL oder auch ein Vorschaubild anzeigt.

Deaktivieren mit about:config
Im ersten Moment eine nützliche Funktion kann sie aber auf Dauer auch nerven. Zumindest mir ging es so. Das Vorschaubild läßt sich in der normalen Konfiguration deaktivieren, aber dann wird immer noch der Titel und die URL der Seite angezeigt. Daher deaktiviere ich sie ganz, in dem ich in about:config die beiden Werte auf false schalte.
browser.tabs.hoverPreview.enabled
browser.tabs.hoverPreview.showThumbnails
28. November 2024 - 18:22
Aufgrund einer Frage bei meinem alten Tabellensortierer-Skript bin ich auf ein Sortierskript auf Stackexchange aufmerksam gemacht worden. Jetzt wollte die Besucherin wissen ob meines auch animiert werden könnte. Daher habe ich einen Blick auf das Skript geworfen und versucht die Funktionalität auf meins zu übertragen.
Das Skript ist grundsätzlich sehr effektiv und auch bei großen Tabellen sehr schnell. Es sortiert nicht - wie meines - in dem die Reihen in der Tabelle innerhalb des DOM umgehängt werden, sondern es tauscht einfach die Positionen der Reihen. Darüber wird eine CSS Transition gelegt, die das dann alles animiert. Der User Redu, von dem das Skript stammt, schreibt dort auch etwas zu den Schwierigkeiten mit dieser Methode.
Die Reihen müssen alle eine definierte Höhe haben und "gestreifte" Tabellen sind nicht möglich (oder müssten irgendwie nach der Sortierung neu gefärbt werden). Das Anzeigen von Rahmen ist in den Browsern nicht konsistent und kann beim sortieren zu Lücken führen. Ein einfacher border um die einzelnen Zellen ist aber möglich und wird auch nach dem sortieren ordnungsgemäß angezeigt. Aber beim Tr oder Table Element zeigt der eine Browser diese an, der andere nicht und z.T. werden sie beim sortieren sichtbar, was widerrum von der definierten Höhe und dem Inhalt abhängt. Es gilt also, je weniger umso besser. Aber für eine rein visuelle Sortierung ist diese Methode gut geeignet, wenn die Tabelle nicht zu komplex gestaltet wurde.
[... weiterlesen]
4. Februar 2024 - 12:24
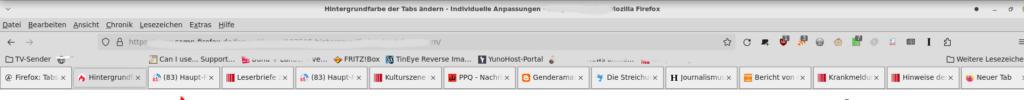
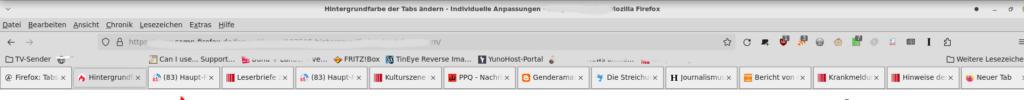
Mal wieder ein Beitrag aus der Kategorie: "Firefox entfernt Dinge". Wobei das in diesem Falle kein entfernen war, sondern man fühlte sich dazu berufen die Gestaltung und damit die Benutzung des Firefox zu verändern, in dem die Tableiste neu angeordnet wurde.
Und zugegeben, das ist nichts neues, das mir erst Anfang 2024 aufgefallen ist, aber ich nutze den Firefox nur noch selten, da ich mittlerweile Palemoon bevorzuge und ich daher nur am Rande davon betroffen war (im Palemoon sind die Tabs noch an der Stelle, wo sie hingehören).
Aber ich vermute durch eine Desginveränderung (ich habe keine Lust das auch noch zu recherchieren, aber mein Eindruck ist, da ist alles grauer geworden) hat sich die Navigationsregion im Firefox verändert und ist gleichförmiger geworden. Deshalb ist mir aufgefallen, dass ich in letzter Zeit immer daneben geklickt habe. Statt eines geöffneten Tabs erwischte ich oft ein Lesezeichen, was mir nun zuviel wurde.

Glücklicherweise läßt sich das tatsächlich noch mit userChroms.css anpassen (ähnlich wie bei Thunderbird) und ich habe dafür auf Heise eine funktionierende Anweisung für FX 122 gefunden. Dazu muss der folgende Code in einer userChroms.css Datei im Nutzerverzeichnis des Firefox eingeben werden:
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 100vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar {
height: 36px;
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
} |
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 100vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar {
height: 36px;
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
Eine kleine Ergänzung: Das funktioniert nur, wenn der Wert toolkit.legacyUserProfilCustomizations.stylesheets (about:config
) auf true steht. via Technikshavo
und noch eine kleine Ergänzung: Da man die Tabs nicht mehr so gut unterscheiden kann, habe ich diese auch noch etwas benutzerfreundlicher gestaltet.
.tabbrowser-tab:not([selected]) .tab-content {
border:1px ridge gray;
background-color:#eee;
} |
.tabbrowser-tab:not([selected]) .tab-content {
border:1px ridge gray;
background-color:#eee;
}