28. Januar 2010 - 11:21
Der Mensch ist ein Gewohnheitstier und mich nehme ich davon nicht aus. Schlimm wird es, wenn Dinge, an die ich mich gewöhnt habe, sich ohne mein Wissen ändern. Automatische Updates, so nützlich sie auch sind, sind eine ideale Quelle für solche kleine Nicklichkeiten im Alltag.
[... weiterlesen]
30. November 2009 - 21:56
Das war mir bisher nicht bewusst, wie wahrscheinlich vielen anderen auch nicht. Eine leere src-Angabe in einem img Tag verursacht einen Request und zwar auf das Verzeichniss in dem auch die eingebundene Seite liegt. Das Gleiche gilt für Bilder, die mit Javascript per new Image() erzeugt werden. Nähere Details beschreibt Nicholas C. Zakas auf seiner Seite.
Das Problem sind vor allem Server Skripte bzw. die darin enthaltenen Templates wo es schnell passieren kann, dass z.b. solche Einträge ein leeres src-Attribut erzeugen:
Es sollte zwar nicht kann aber u.U. vorkommen, wenn der Code einer dynamischen Seite nicht sauber programmiert wurde oder wenn ein Platzhalter vergessen wird.
Der einzige Browser, der sich davon nicht beeindrucken lässt ist Opera.
29. Mai 2009 - 23:45
Nachdem ich mich jetzt ein halbes Jahr lang mit dem neuen Firefox 3 rumgeschlagen habe und dabei vieles probiert, deinstalliert, installiert, Bookmarks gelöscht, about:config Tipps und was weiß ich noch alles, gemacht habe. Bin ich nun endlich auf die Lösung meiner Probleme mit diesem Browser gekommen.
[... weiterlesen]
24. März 2009 - 12:22
Firefox 3.x (und soweit ich das rausbekommen habe auch die Versionen davor) zeigt unter Umständen in einem pre-Tag, keinen Scrollbalken an wenn die Schriftgröße geändert wird. Das passiert wenn der Inhalt nur über eine Zeile geht und die Schriftgröße verkleinert wurde.
[... weiterlesen]
18. Dezember 2008 - 13:59
 Heute überraschte mich meine Firefoxinstallation auf der Arbeit mit einem update auf Firefox 3!
Heute überraschte mich meine Firefoxinstallation auf der Arbeit mit einem update auf Firefox 3!
Bisher habe ich den Sprung von 2.x auf 3.x vermieden, weil ich einerseits, nicht immer die neuste Version brauche und anderseits, diese oft auch noch ein paar kleinere Versionsprünge brauchen, um wirklich stabil zu sein. Aber hier hat mir irgendeine Autoupdate Einstellung einen Strich durch die Rechnung gemacht und jetzt sitze ich vor einem Firefox 3.0.
Zum Glück sind mir vorher schon einige Beschwerden über die URL Leiste aufgefallen und ich wußte was auf mich zukommt.
Der Filter in der Leiste hat im FF 3 ein völlig anderes Verhalten. Im Firefox 2 werden während der Eingabe einer URL, nur die URLs der besuchten Seiten gefiltern, im Firefox 3 dagegen auch die Bookmark URLs und die Titel der besuchten Seiten und der Bookmarks durchsucht. Dadurch werden die Vorschläge, die beim eintippen gemacht werden, sehr umfangreich und unübersichtlich. Was in meinen Augen auch an dem Erscheinungsbild liegt, das sich geändert hat und wie ich finde nicht zum Vorteil. Daher bestand der Wunsch diese Neuerungen, die sich awesomebar schimpft, rückgängig zu machen
[... weiterlesen]
4. Dezember 2008 - 18:33
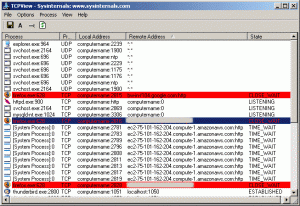
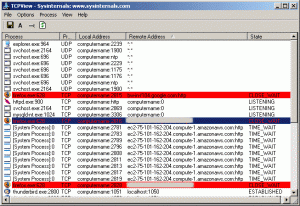
Heutzutage, wo das Internet voller kriminieller Machenschaften ist und alle meinen oder deinen Rechner kidnappen wollen, ist ein bisschen Vorsicht angesagt. Da ich weder Firewalls noch Antivrenprogramme nutze, muss ich ab und an mal Windows checken, ob auffällige Dinge passieren. Ein Tool was ich dafür verwende ist TCPView, dass mir alle Verbindungen meines Rechners anzeigt. Heute fiel mir eine Liste von Verbindungen in's Auge, die ich mir nicht erklären konnte.

Relativ schnell geklärt war, was es mit dieser Domain auf sich hat. amazonaws.com ist ein Service von Amazon, allerdings war mir die Seite zu technisch, um sofort zu erkennen was nun dahinter steckt. Ein Hinweis, den ich in einem Forum entdeckte, führte mich auf die Spur, dass der Firefox etwas damit zu tun haben könnte. Und richtig, wenn der Firefox beendet wird, verschwinden die Verbindungen aus der Liste und tauchten auch nicht wieder auf.
Was steckt also hinter amazonaws.com und Firefox?
[... weiterlesen]
13. November 2008 - 17:01
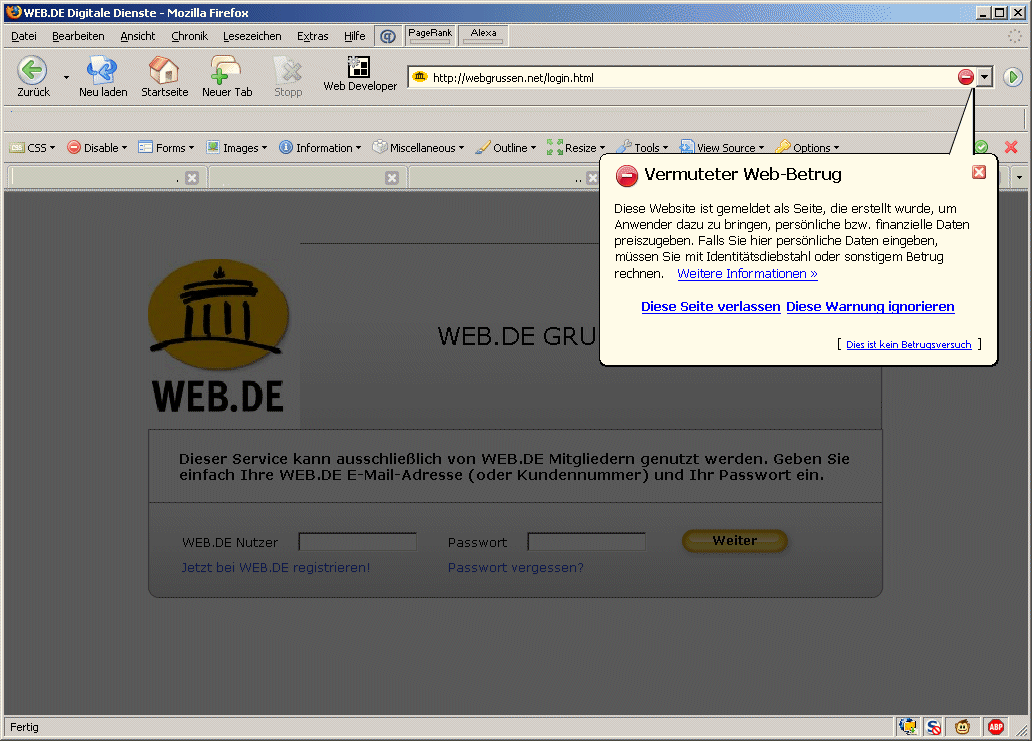
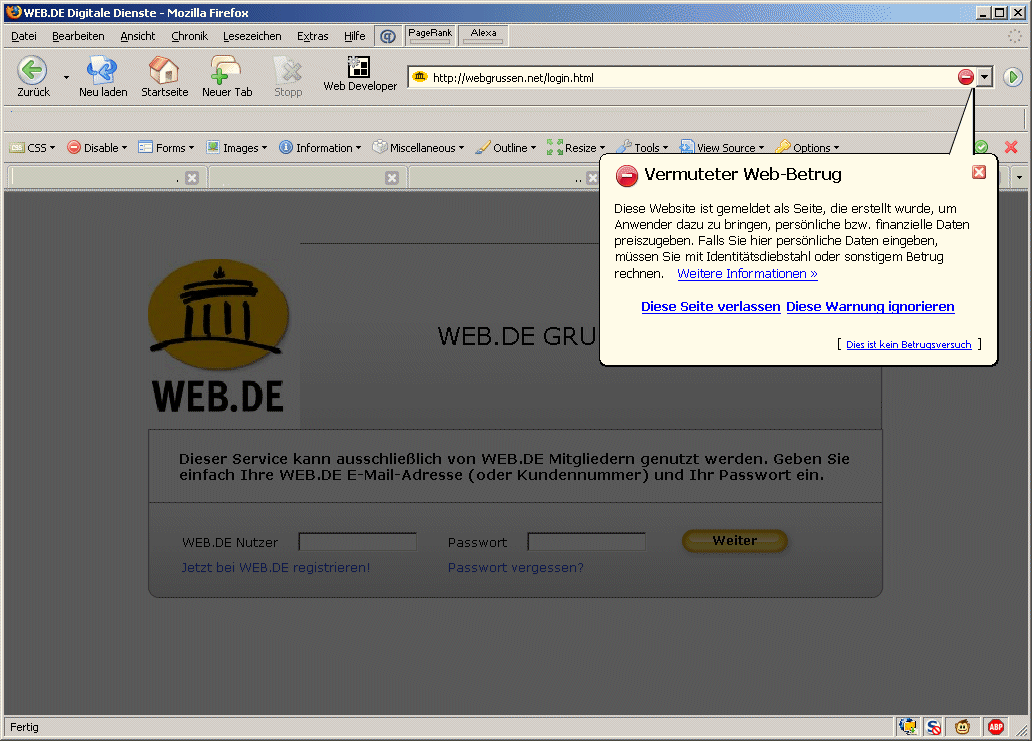
sicher kein interessantes Thema, aber weil ich es heute zum ersten Mal sah, hier mal eine Screenshot eines Web-Betrugs

Auf die Webseite bin ich gekommen, weil ich angeblich eine Grußpostkarte von web.de bekommen habe. Die Mail war zwar dort im Spamfilter, aber der Name der Absenderin hätte von einer mir bekannten Person stammen können. Ich bin auf jeden Fall beeindruckt wie deutlich das der Firefox macht. Ich hätte zwar sowieso nicht meine Daten eingegeben, weil ich auf so was tatsächlich mal reingefallen bin (ja lacht nur), aber schön zu Wissen, dass man in Zukunft besser vor solchen Betrugsversuchen geschützt ist.
25. September 2008 - 13:53
Heute hab ich mir mal den Safari gegönnt, da es mich doch interessiert ob der auch meine Skripte akzeptiert. Das lief soweit ganz gut und das Developer Menü (muss aber Extra aktiviert werden) macht einen nützlichen Eindruck auf mich. Aber was ich nach wenigen Minuten sagen kann, er wird nie mein Standardbrowser werden!
Keine Ahnung ob Mac User gerne verwaschene Schrift und blasse Farben sehen wollen, weil ihre Grafikkarte so toll ist oder was das MacOS da im Hintergrund anders macht. Aber hier auf einem WindowsXP System mit Röhrenmonitor sehen die Seiten mit Safari einfach Scheiße aus.
[... weiterlesen]
12. September 2007 - 12:34
Firefox hat seit Urzeiten Probleme damit in bestimmten Fällen den Fokus auf ein Textfeld zu setzen. Einmal, wenn der Fokus unmittelbar nach einem onblur Event gesetzt werden soll und wenn vor dem Fokus ein alert() Fenster geöffnet wird.
Die Lösung, die in obigen Artikel beschrieben wird, autocomplete deaktivieren, funktioniert zumindest in der 2'er Version nicht mehr. Die einzige Lösung scheint ein Timeout zu sein, der unmittelbat nach dem alert() oder dem Blur Event aufgerufen wird. Dazu reicht ein Timeout von einer Millisekunde.
Beispiel
function setFocus(el) {
var self = el;
if(el.value) return;
alert('Kein Text!');
window.setTimeout( function() { self.focus();}, 1);
} |
function setFocus(el) {
var self = el;
if(el.value) return;
alert('Kein Text!');
window.setTimeout( function() { self.focus();}, 1);
}
Beschreibung
Beim verlassen der Felder wird geprüft ob ein Text eingeben wurde. Ist das Feld leer, erscheint eine Meldung. Nach dem wegklicken des Meldungsfensters soll das entsprechende Eingabefeld den Fokus erhalten. Im ersten Fall nach einem kurzen Timeout im zweiten ohne
 Heute überraschte mich meine Firefoxinstallation auf der Arbeit mit einem update auf Firefox 3!
Heute überraschte mich meine Firefoxinstallation auf der Arbeit mit einem update auf Firefox 3!