Mach deine Fehlerkonsole sauber!
Alle, die sich mit Javascript beschäftigten, kennen wohl die Fehlerkonsole (z.b. im Firefox zu finden im Menü Extras). Mit ihr lassen sich leicht Fehler in Skripte finden und ist daher bei mir meistens - neben dem normalen Browserfenster - geöffnet. Das sie außerdem noch CSS Fehler als Warnungen anzeigt, finde ich persönlich auch sehr praktisch. Da sich im CSS schnell mal Tippfehler einschleichen und sich nciht sofort bemerkbar machen.
Doch was mir in letzter Zeit immer häufiger auffällt, ist dass Seiten im Netz, gerade von großen Anbietern, die Fehlerkonsole regelrecht fluten. Teils hängt das damit zusammen, dass Firefox manche CSS Eigenschaften noch nicht ohne suffix akzeptiert (z.b. border-radius) oder dass IE Hacks, wie zoom, ihm unbekannt sind. Aber viele der Meldungen sind deutliche Hinweise auf Fehler und ich frage mich oft, kennen die Entwickler von solchen Seiten nicht die Fehlerkonsole?
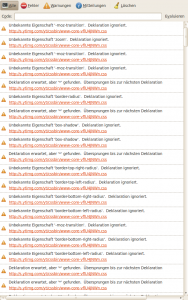
Das fängt schon hier mit WordPress an. Gerade in dem Moment, wo ich diesen Text schreibe, läuft die Konsole voll mit Meldungen, die ohne Probleme und Aufwand vermieden werden können:
Warnung: Die 'charCode'-Eigenschaft eines keyup-Ereignisses sollte nicht verwendet werden. Der Wert ist bedeutungslos. Quelldatei: xxxxxx Zeile: 0
What the Fuck? In der Doku steht deutlich:
charCode is never set in the keydown and keyup events. In these cases, keyCode is set instead.
Ist das Blödheit? Ignoranz? oder was?
Schlimm sind auch die Templates des vBulletin Board. Eine nicht ganz billige Forum- (und mehr) Software, die recht häufig eingesetzt wird. Ich selbst bin in drei Foren aktiv, die diese Software nutzen.
Wenn man dann in einem Forum wie z.b. html.de Fragen zu den Themen HTML/CSS beantwortet und dabei auf die Fehlerkonsole verweist. Finde ich es persönlich peinlich, dass diese erstmal gelöscht werden muss, um Fehler auf anderen Seiten zu finden und die Fragen beantworten zu können. Extrem positiv hebt sich hier das xhtmlForum ab, dass aber noch auf die Vorgängerversion setzt.
Am allerschlimmsten ist es auf den Communities, wie youtube, myspace oder last.fm. Bei youtube hört das fluten gar nicht auf, wenn dort die Maus bewegt wird:
Deshalb mein Aufschrei an die Welt der Webdesigner da draußen:
ähnliche Artikel
- 15. Juni 2012 -- Wordpress und Javascript (2)
In der letzten Zeit durfte ich mich etwas intensiver...
- 2. Februar 2008 -- Wordpress und Javascript (3)
Nachtrag: 11.11.2009 Das meiste was in dem Artikel...
- 12. September 2007 -- focus() Probleme mit Firefox (6)
Firefox hat seit Urzeiten Probleme damit in bestimmten...
4057 mal gelesen.

8 Kommentare
Leave a comment »
Seiten:
21. April 2011: 22:45
Ich entwickel Software für’s Web und ich kann dir sagen: Das was Du gern hättest, ist total unrealistisch! Das Zeug muss in allen gängigen Browsern und Betriebssystemen (die mobilen eingeschlossen) fehlerfrei funktionieren und man braucht Debug-Meldungen! Aber kein Kunde bezahlt dafür, dass Du die Konsole schön aufräumst und wohl möglich auch noch unterscheidest welchen Code Du an welchen Browser schickst, solange alles geht. Da kann die Konsole auch Milliarden von Fehlern ausspucken, dafür hat keiner Zeit, wenn die Website ansonsten funktioniert! Du kannst dich ja daran versuchen diese Fehler zu beheben und deine Bemühungen als User-Stylesheet bzw. als ein Script für etwas wie den GreaseMonkey anbieten. Das hält dann vielleicht einen Tag; oder vielleicht nur ein paar Stunden; vor allem an den großen Websites wird ständig gebaut!
23. April 2011: 14:44
Das was ich gerne hätte, ist sicher nicht unrealistisch.
Die meisten Fehlermeldungen und Warnungen, sind Flüchtigkeitsfehler oder einfach Ignoranz der Entwickler.
Es geht mir dabei nicht um sowas wie border-radius, dass FF 3.x als Fehler meldet, sondern z.b. fehlende Einheiten, fehlende Werte und fehlerhaftes Javascript, wo es sicher nicht darum geht, dass diese in anderen Browser funktionieren und hier im Firefox einen Fehler werfen.
Ich wundere mich halt darüber, warum Entwickler dieses überaus hilfreiche Hilfsmittel zum debuggen, so ignorieren – anders kann ich mir manche überflüssige Meldungen nicht erklären – die Fehlerkonsole ist immer verfügbar und die Meldungen sind leicht zu zuordnen, im gegensatz dazu ist der Validator oftmals umständlicher. D.h. dir kann die Fehlerkonsole sogar Arbeit ersparen und nicht wie du schreibst, mehr Arbeit machen.
Dummerweise lassen sich diese Fehlermeldungen nicht mit einem Userstylesheet oder einem GM Skript verhindern. Im allgemeinen stören sich mich auch nicht. Aber wenn in Fachforen über HTML/CSS und Javascript diese Meldungen die Konsole fluten und du Leuten helfen möchtest, ist das einseits lästig und für peinlich für die Betreiber dieser Foren.
1. Juli 2011: 13:21
Hey!
Was ist denn mit Firebug? Warum nutzt Du noch die ollen Standard-Tools?
Beim Firebug kannste auch schön Fehlerklassen z.B. über die Suche rausfiltern, etc.
Greetings
René
1. Juli 2011: 13:38
Weil Firebug in dem Fall mit Kanonen auf Spatzen geschossen ist, zumal Firebug auch in hin und wieder Fehler gar nicht anzeigt. Die „olle“ Fehlerkonsole im Firefox ist hier mehr als ausreichend.
Was anderes ist es bei der Fehlersuche, in dem Artikel ging es mir aber um fertige Anwendung, die oftmals die Fehlerkonsole vollfluten. Wie z.b. das Backend von WordPress.
7. Februar 2012: 10:14
Hay Struppi,
ich weiß, was Du meinst. Ich arbeite selber gerne viel mit Javascript und verwende auch so nette Sachen, wie Ajax. Das Fluten der Fehlerbox kenne ich zu genüge und frage mich, wie man sich diese Fehler leisten kann. Vielleicht habe ich es auch noch nicht richtig begriffen, aber bei mir ist es so, dass ein Programmfaden beendet wird, wenn ein Fehler auftritt. Wenn es nur diese „deprecated“ Funktionen sind, dann bitte, jedem das seine. Aber wenn ein Stück Code nicht ausgeführt wird, weil vielleicht der MS mal wieder meint, zur Schau stellen zu müssen, was sie der W3C kann, dann fehlt doch der Teil, oder nicht?
Vielleicht kann mir das noch mal jemand erklären, denn bei mir führen Fehler irgendwie immer zur Funktonslosigkeit?!
3. Mai 2012: 9:10
Was ist z.B. mit „filter“?
Einmal im CSS für EIN Element benutzt, wird aber in der Konsole hundert mal als Meldung angezeigt. Wenn etwas funktioniert, dann hat man schon wenig Lust auf derartige Überprüfungen, aber wenn zu dem auch noch eine einzige Meldung so heufig angezeigt wird, geh ich mal davon aus, dass die Konsole nur muckt bzw. sich versucht wichtig zu machen ;)
Im Großen und Ganzen schließe ich mich beiden an (dir und aber auch mateusz). Denn zum Einen ist eine fehlerfreie und auch fehler- und warnmeldungenfreie Website doch am schönsten, aber andererseits sollte man sich auch über manche Fehler keinen Kopf machen, da es ständig Neuerungen und Änderungen in der HTML-, CSS-Welt gibt oder vor allem die vielen Anpassungen weil MS einfach zum kotzen ist, hab ich zumindest kein Geist mehr dafür, auch noch dahinterher zu laufen.
3. Mai 2012: 14:03
Schon klar, ich würde bei Betrachtung der Fehlerkonsole auch nicht päpstlicher als der Papst sein.
Aber schau dir mal auf anderen Seiten an, wie oft dort Fehler angezeigt werden, die wirklich Fehler sind. Seien es Tippfehler oder falsche Angaben. Warlie hat es aber auch ganz gut geschrieben, letztlich ist es ein tolles Werkzeug, was uns auch beim schreiben vom CSS Code hilft und das schneller, als der oft überschätzte Validator.
25. Juni 2012: 12:55
Mit dem Add-On „Console2“ kann man die Fehlerkonsole individuell anpassen. Damit lassen sich auch mehrfache Fehlermeldungen zu einer einzigen zusammenfassen.
Das Neuste
Kategorien
am meisten gelesen
zuletzt kommentiert
Archiv
Wortwolke
Bugs Firefox String Animation linux Datenschutz Privatsphäre google LED Scroller Laufschrift Tool Wordpress LED Browser prototype überwachung Drag&Drop OOP about:config Javascript